[コンプリート!] wordpress css 画像 209926-Wordpress css 画像 パス
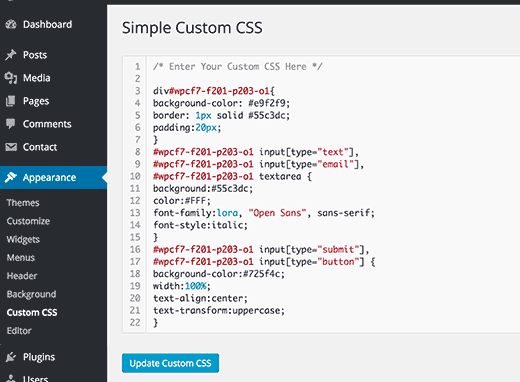
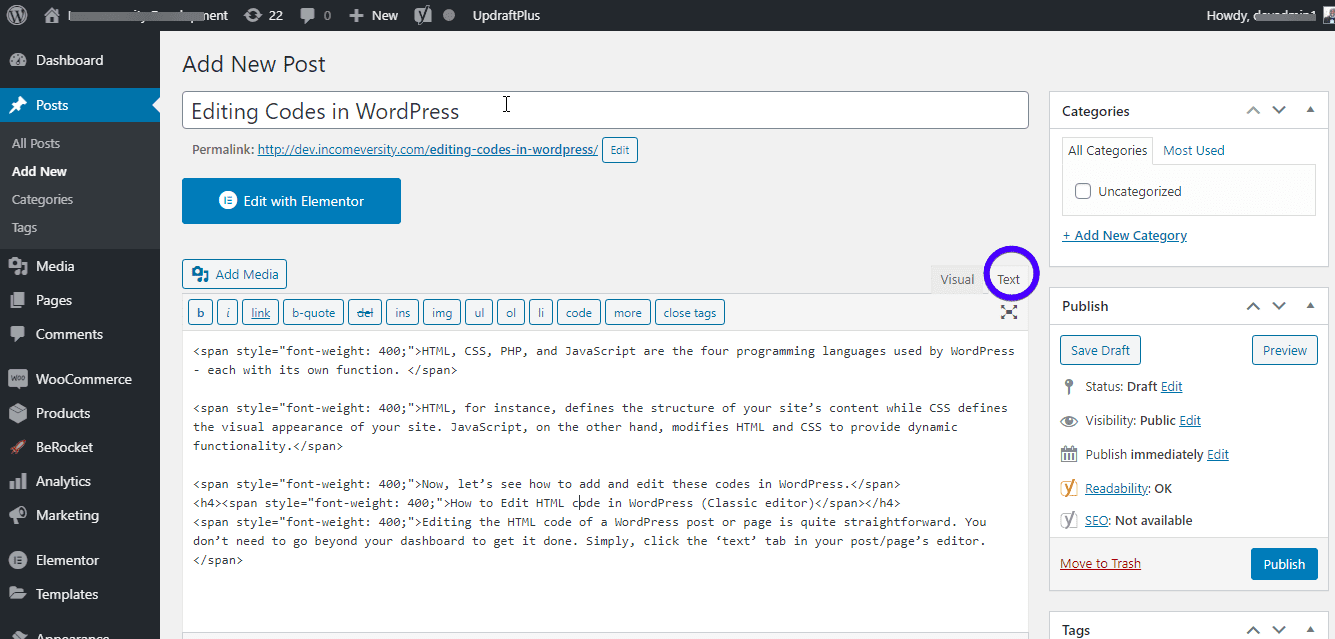
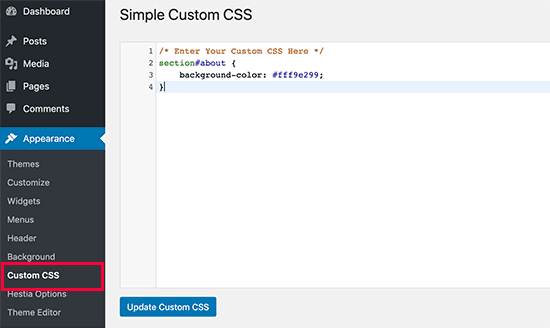
WordPress で記事を投稿する際に画像を挿入する機会は多いと思います。画像を挿入する方法はこちらの記事にまとめました。 そして、WordPress エディタを使えば、画像を挿入した後で簡単に配置や大きさの変更、スタイルシートでの細かな指定やリンク設定などが行えます。WordPressで画像の上に文字を重ねるには? まず画像と画像の上に重ねる文字を決めます。 今回は以下の画像に「きつね」という文字を重ねてみます。 まずは画像に文字を重ねた結果をご覧ください。Apr 06, 15 · WordPressでそのページにだけ使うCSSを設定する方法を解説しています。条件分岐等を使う方法もありますが、プラグイン「Simple CSS」を使うのが最も簡単です。CSSデザイン記事などを書くときにぜひご利用ください。

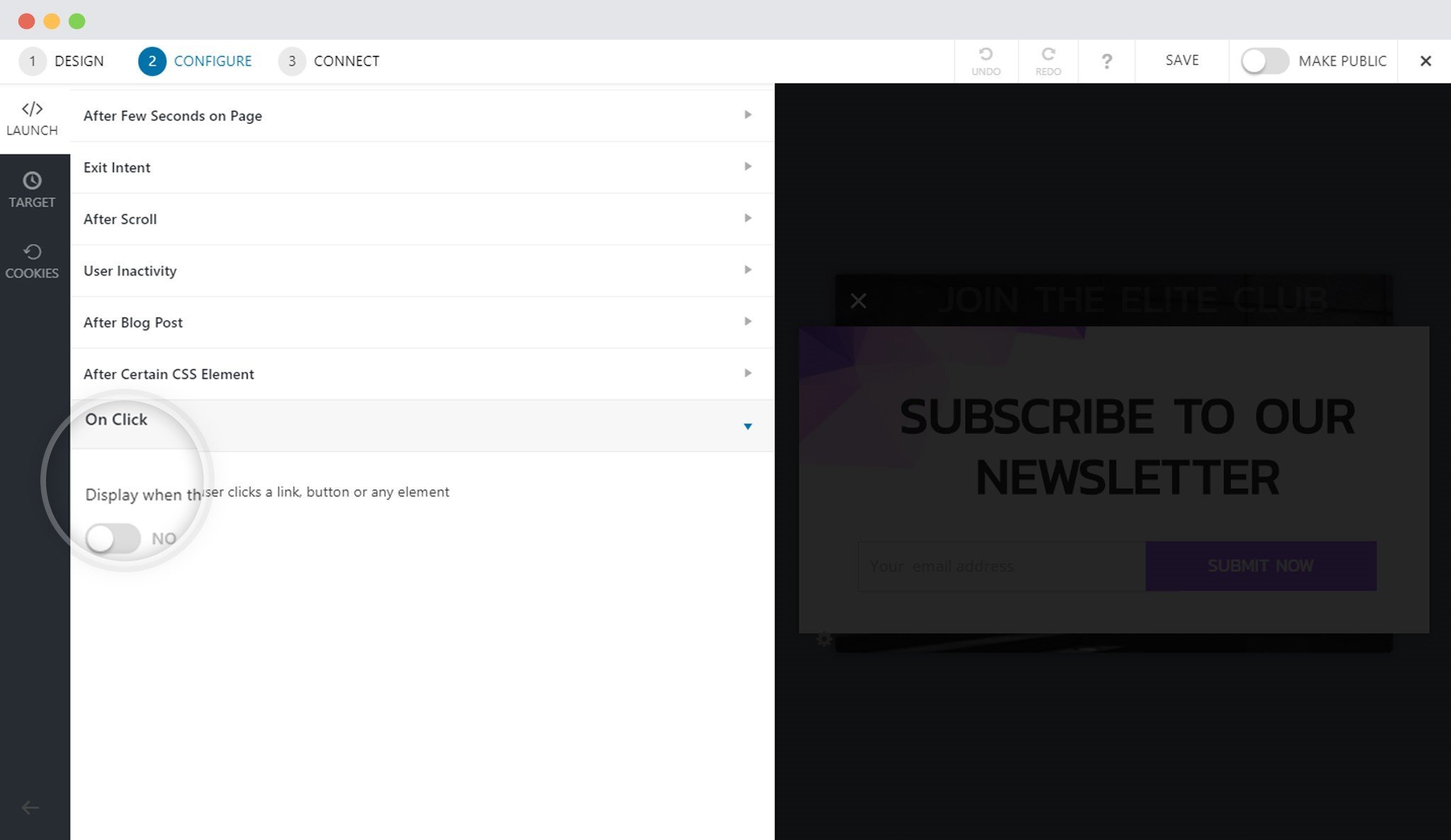
Trigger A Call To Action Using A Unique Css Class Or Id Button And Wordpress Menu Item Convert Pro
Wordpress css 画像 パス
Wordpress css 画像 パス-Jul 29, 17 · wordpressのプラグインにある「 Simple Custom CSS 」を使うと、テーマファイルを直接編集しなくともテーマのstylecssに上書きするCSSを書き込むことが出来ます。CSSを用いてwordpressで画像を横並び表示 次は、CSSを用いて画像を横並びにしていきます。 コードを使うことのメリットとして画像の幅やサイズを細かく設定でき、 柔軟な変更が可能になります。 「Flex」と「inlineblock」の2通りで画像の横並びを紹介します。



How To Add Custom Css To A Wordpress Powered Website Right Away
Aug 02, · WordPress(ワードプレス)の記事でテキストや画像を横並びに表示させたい。HTMLやCSSを使わずに画像やテキストをサクっと並べたい。そんな方に「ブロックエディター」(Gutenberg)向けの記事です。「ギャラリー」「カラム」「メディアと文章」ブロックについて解説画像 CSS クラス は、スタイルではなくクラスを指定する項目です。 aligncenter は、WordPress で一般的に使用されているもので、テーマの stylecss などで定義されているものです。 この返信は2年、 2ヶ月前に ishitaka が編集しました。Aug 28, 18 · Webサイトをレスポンシブデザインへ対応する際に、画像の表示の最適化は避けては通れません。今回は、WordPressでCSSの『background』や『objectfit』を使い、バラバラの画像のサイズを自動で最適化し、レスポンシブデザインに対応する方法をご紹介します。
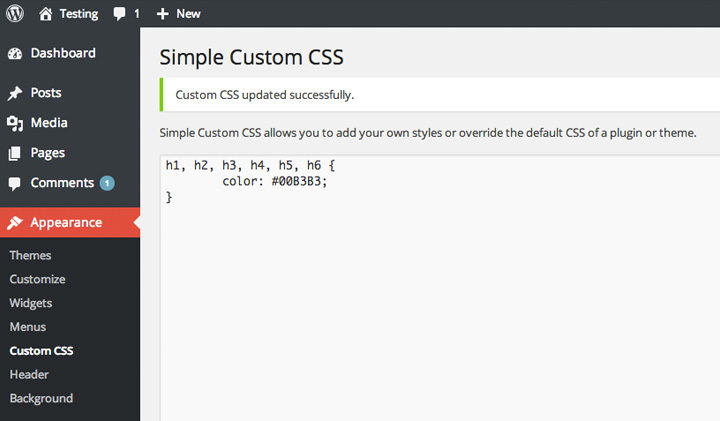
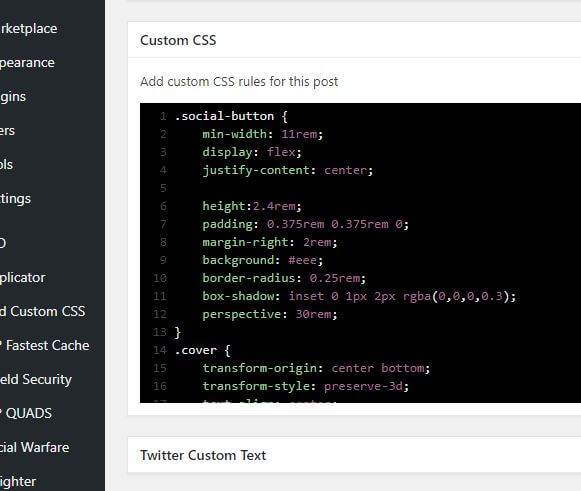
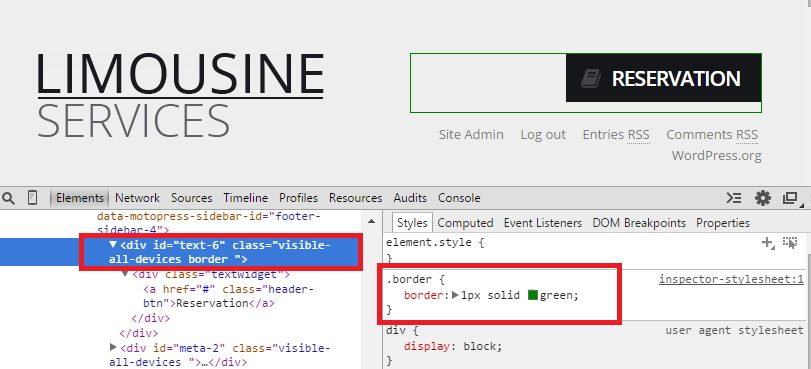
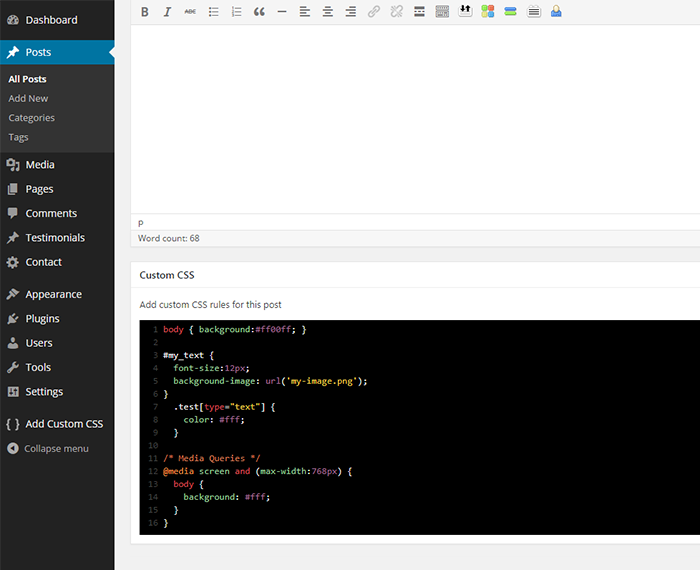
Feb 13, 16 · CSSの編集方法 wordpress管理画面⇨「プラグイン」⇨「新規追加」⇨「simple custom CSS」と検索する。⇨インストールし有効化します。 今回は、画像装飾のCSSコードを提供されているWEBロケッツマガジンさんのコード(シャドウ)を利用して説明したいと思います。Sep 27, 15 · その CSSファイルがあるところから見た画像の置き場 という 相対パスでの指定 になります。 例えばWordPressのテンプレートだとした場合 一般的にstylecssはテンプレートフォルダの直下にありますね。 例) wpcontent/themes/theme名/stylecss} boxshadow に指定した値は左から順に、 水平方向の影の距離 、 垂直方向の影の距離 、 ぼかしの強さ 、 影の色 となります。 値を任意で変更し、調整してください
個人的にも使用頻度の多い、WordPressの公式テーマ「Lightning」。Bootstrapベース「VK All in One Expansion Unit」でカスタマイズしやすく、企業や店舗のコーポレートサイト制作に非常に相性の良いテーマです。コーディングによるカスタマイズが殆ど必要ないくらい高機能ですが、実際にサイト制作して} cf wpblockimage figcaption { position absolute;WordPress のフォルダ構成について wpadmin フォルダー wpadmin フォルダーには、WordPress の管理画面の表示部分に関するファイルが格納されていて、管理画面の表示に使われる HTML(PHP)、CSS、画像ファイル等から構成されています。



How To Add Custom Css Support Wordpress Com



How To Add Css In Wordpress The Easy Way
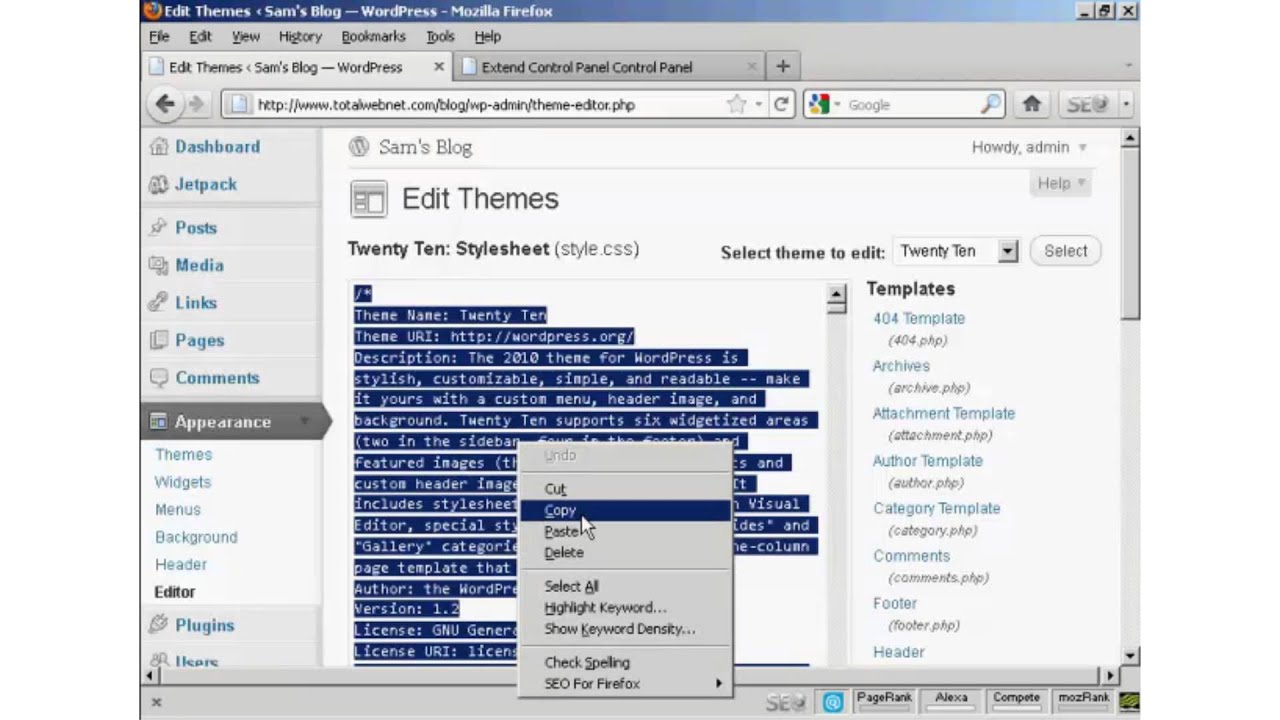
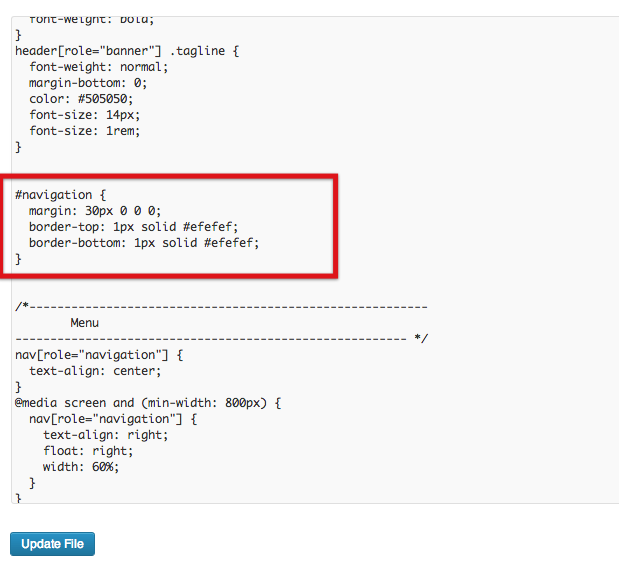
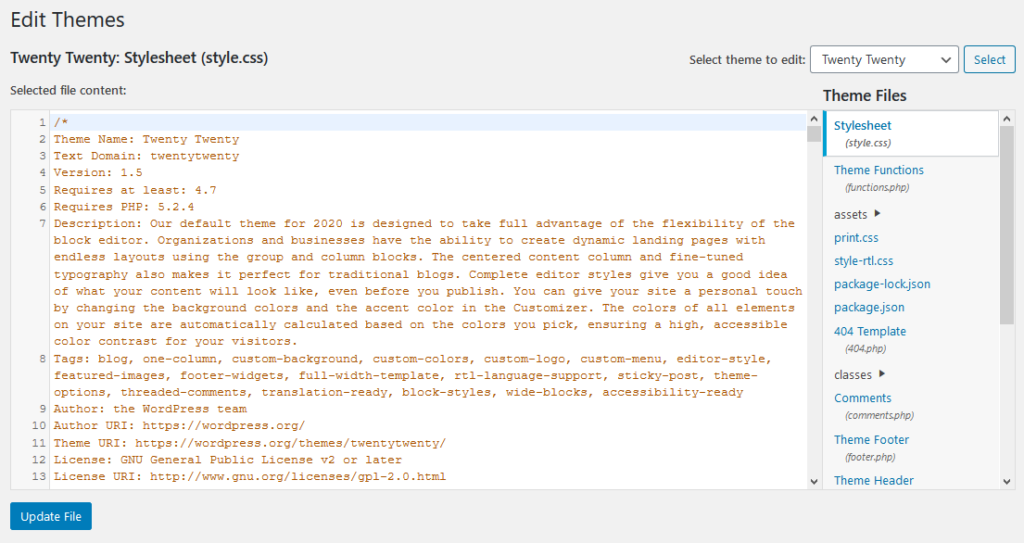
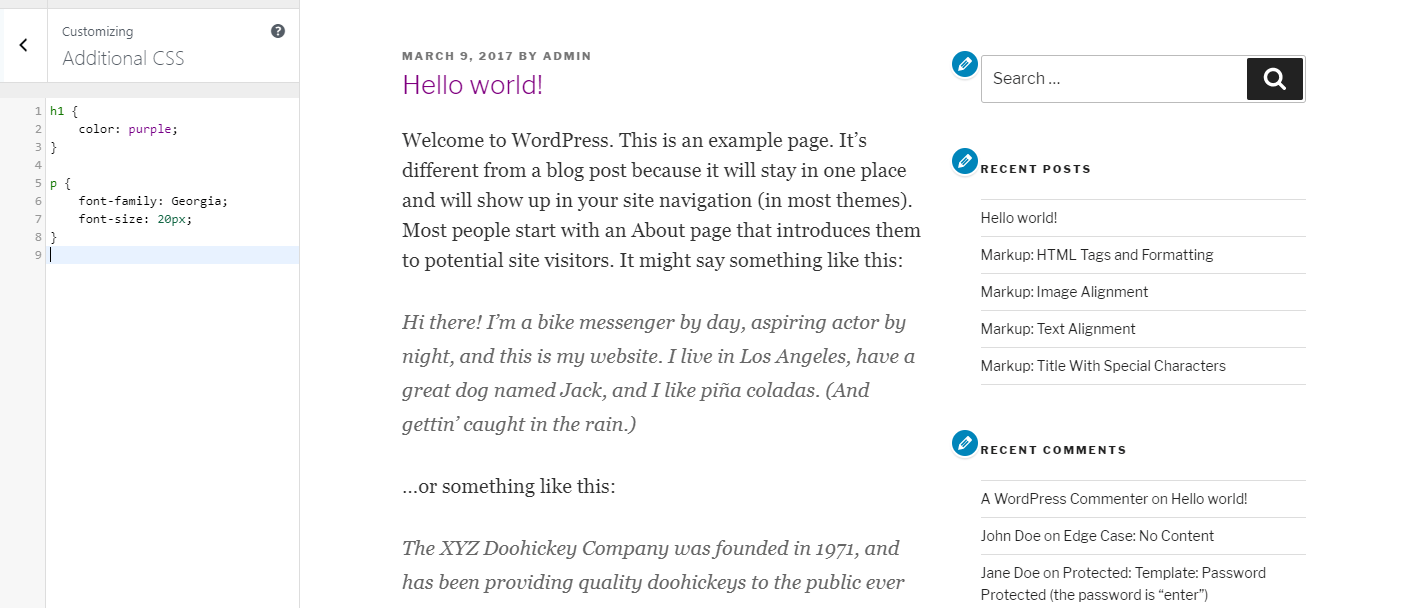
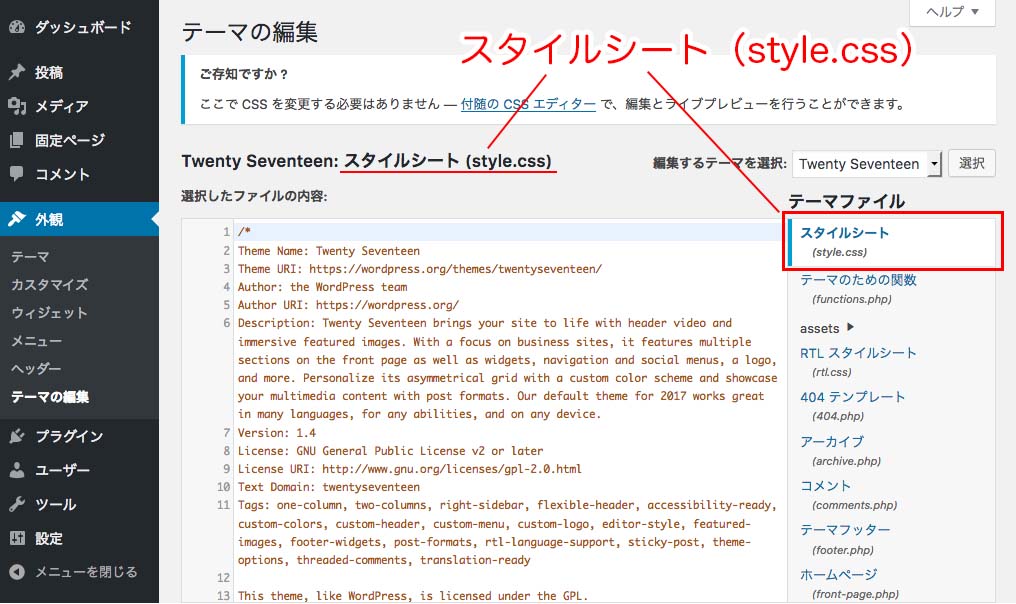
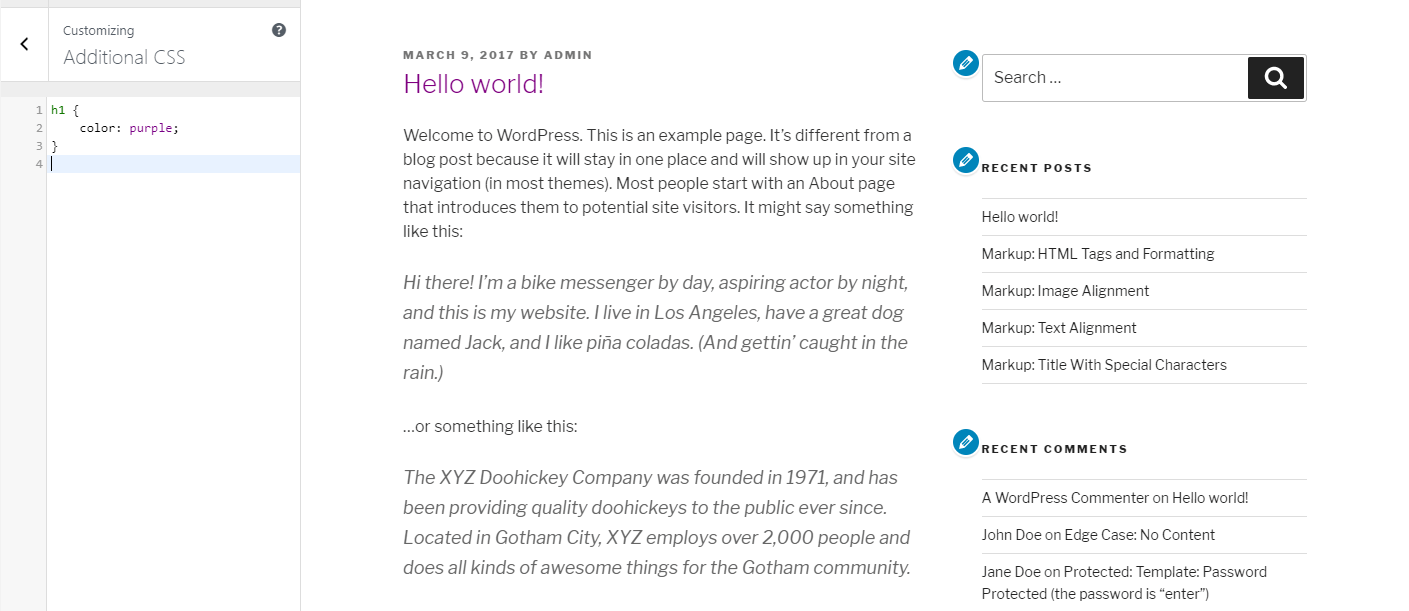
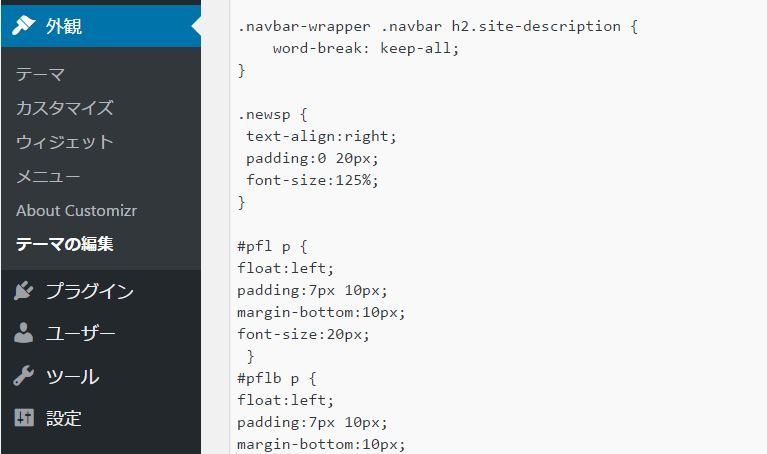
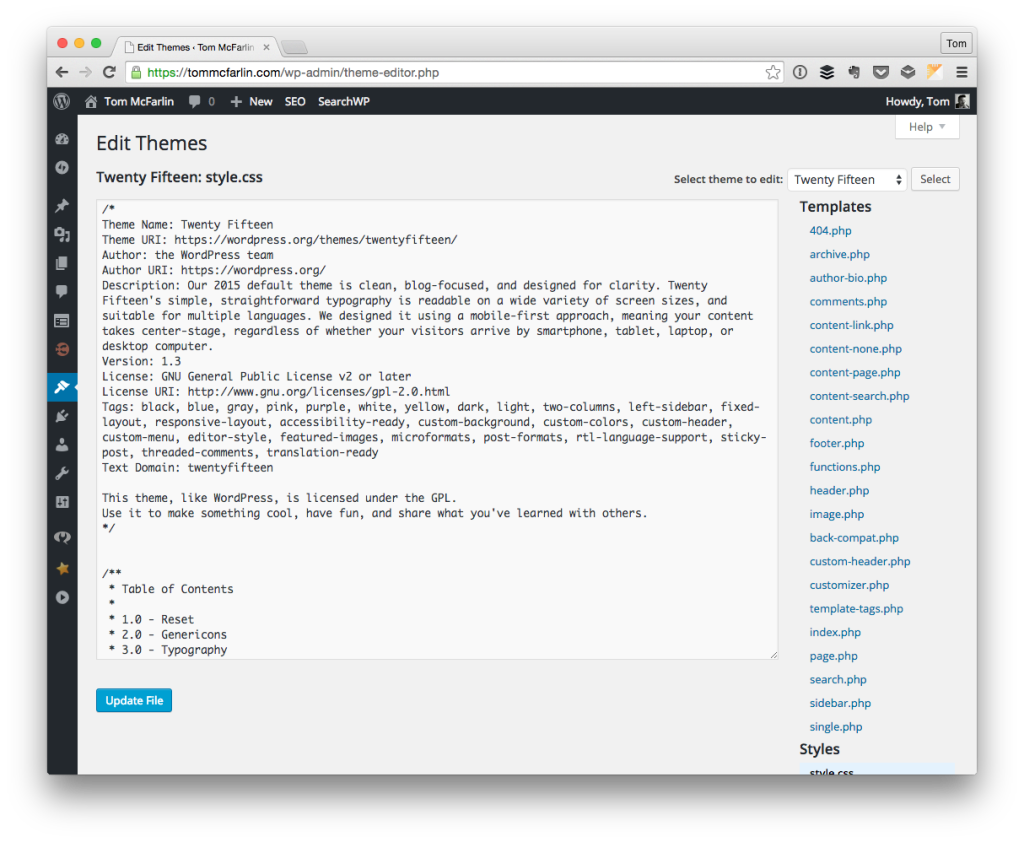
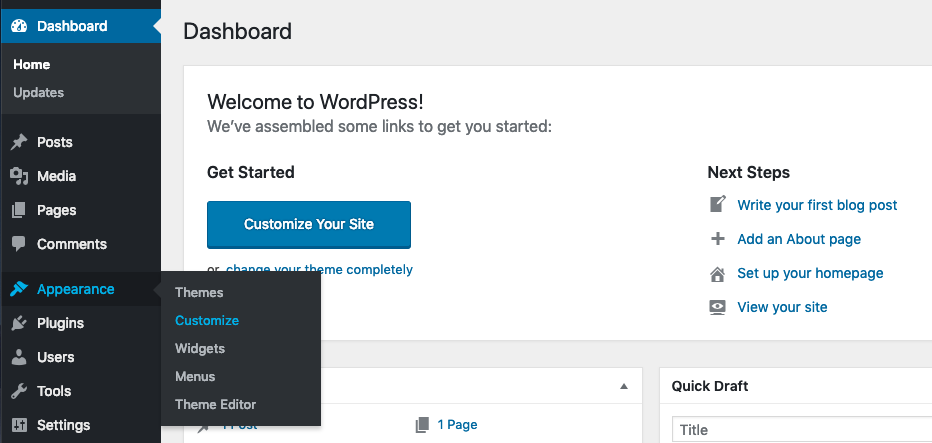
Apr 22, 17 · WordPress管理画面の左メニュー 「外観」 から 「テーマの編集」 を選択します。 右のファイル一覧から 「スタイルシート(stylecss)」 を選択します。 この画面からcssの編集を行いまWordPress について 固定ページに画像をアップロードした際に、記事の横幅いっぱいの画像にするためにはどの様にするといいでしょうか? 追加CSSでカスタマイズができれば助かります。Feb 07, 18 · トップページのメイン動画や写真を管理できます。FTPなど外部のソフトを使用しないで、画像をアップロードできます。複数登録し切替えもできます。 外観>CSSの編集 WordPressの管理画面上でCSS(カスケーディングスタイルシート)を直接編集できます。



How To Add Custom Css To Your Wordpress Site



Adding Custom Css To Your Wordpress Website How To Guide No Plugins By Mark L Chaves Medium
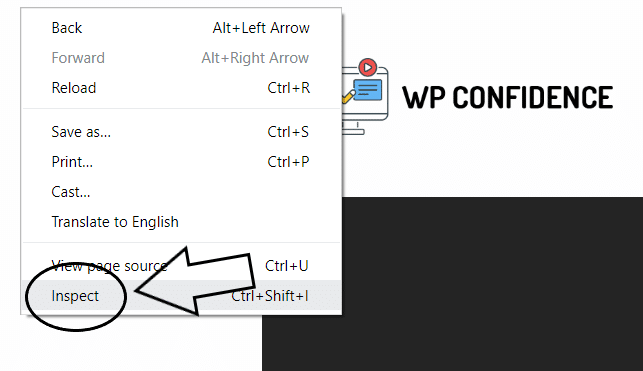
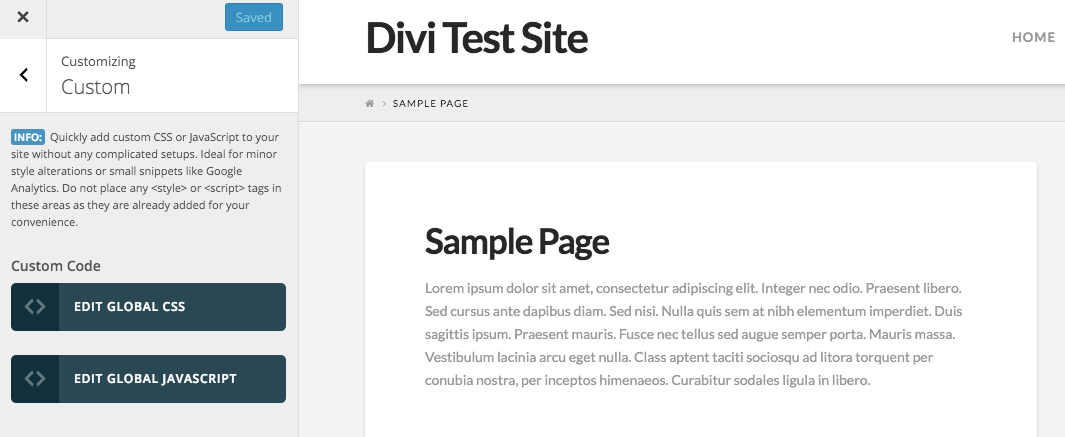
画像を中央寄せに表示させるためには、画像の外枠となるdiv要素にtextalign center を付与します。 画像そのものではなく、親要素にCSSを付与することに注意しましょう。Nov , 19 · アイコンを時計回りに回転させるアニメーションをつけたい場合は、以下の画像にあるSTEP1のcssを変更して、その下に新しくcssを追加します。 css変更前balloonsimple iconright img, balloonsimple iconleft img{ width 100%;Apr 17, 17 · そして、サイトに戻ってページをリロード(CtrlRもしくはcommandr)すると、画像のように背景が変更されています。 外観>カスタマイズ 自由度はやや劣りますが、自力でコードを編集しなくても「カスタマイズ」画面でサイトのデザインをある程度変えることができます。



How To Use Css In Wordpress Edit Add Customize Your Site S Look



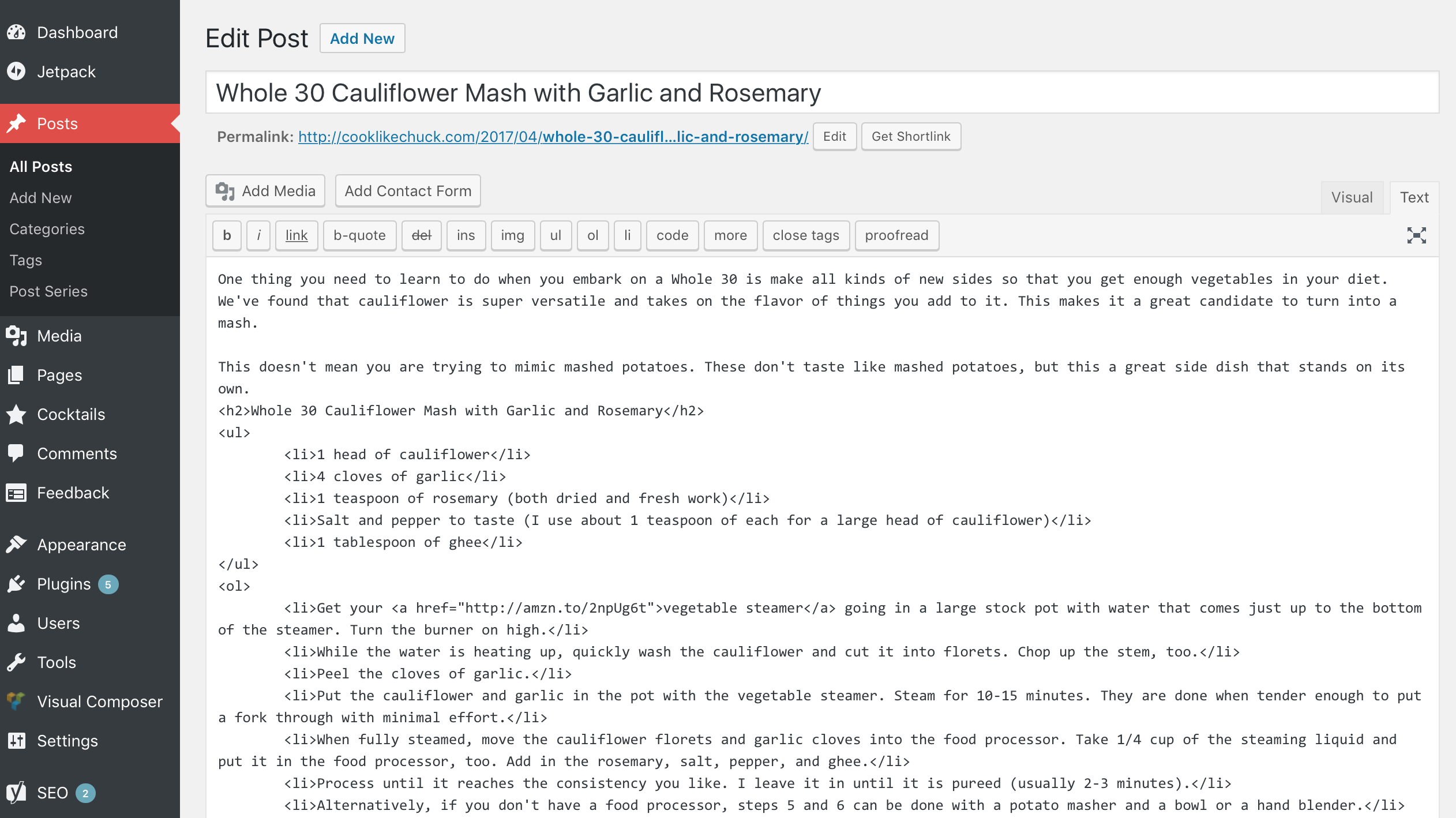
Html And Css Basics For Wordpress Chuck Grimmett
例えばstylecssと同じ階層にabcjpegという画像ファイルを置けばテーマを編集で編集するときの画像のUrlはabcjpegとファイル名だけ書く形になります。 具体的にStinger8Childの場合で説明します。 以下の場所にstylecss があります。 WordPressのルート/wpcontent/themes/stinger8child そしてstylecssと同じ階層にimagesというフォルダが丁度あると思うのでそのフォルダに画像をWordPress超初心者でもできる! 簡単なデザイン(CSS)カスタマイズ方法徹底解説 みなさんこんにちは。 WordPressテーマ Lightning & BizVektor デベロッパーの石川です。 この記事は「 WordPress Theme Lightning & BizVektor 他 Advent Calendar 16 」の投稿となります。 昨日の「 BizVektorのトップページメイン画像直下にウィジェットエリアが追加されました! 」に続いてBackgroundcolor rgba(0, 0, 0, 04);



Feature Proposal Better Theme Customizations Via Custom Css With Live Previews Make Wordpress Core


Custom Css Override For Major Wordpress Theme Super Store Finder Community And Support
Jul 08, · CSSコード /*WordPressの画像ブロックと画像のキャプションのカスタマイズ(全体)*/ /*ここから*/ wpblockimage figure { position relative;それを知らなかった時の著者はWordPress構築の案件でブログの アイキャッチ画像が入るカードデザインのコーディング が大大大大大嫌いでした! クライアントは7割方Webに明るくないため画像の縦横比率なんてものはお構いなしにアイキャッチ画像を設定しOct 02, 15 · WEB制作 コネル飯塚 WordPressでCSSを追加する方法!ページの種類や記事ごとに個別で読み込みも可能 こんにちは、メディア事業部ウェブディレクターのコ



10 Cool Css Animation Tools For Wordpress Skt Themes



How To Safely Remove Unused Css In Wordpress Webperftools
Dec 04, 19 · wordpressの特殊なタグは必要なく、テンプレートフォルダの直下にあるimageフォルダを直接指定するだけで読み込んでくれた。 stylecss /*OK!!*/ backgroundimage url ( "images/samplejpg" );Jul 31, 17 · 追加CSSでデバイスの幅に画像サイズを合わせる ご自身のサイトをスマホで見たときに、画像が大きすぎて横にはみ出ていませんか? そういった問題も、追加CSSで解消できます。 img { maxwidth 100%;全ての画像に影を付ける WordPressの管理画面から「外観」→「テーマエディター」をクリックします。 スタイルシート(stylecss)に以下の内容を記述します。 wpblockimage img { boxshadow 2px 2px 4px #;



How To Add Custom Css To Wordpress Site 21 4 Easy Ways



Wordpress Wp Admin Css Not Loading Wordpress Development Stack Exchange



How To Create Wordpress Buttons A Complete Guide Maxbuttons Pro



How To Modify Or Add Css To Your Wordpress Theme Silo Creativo



5 Quick Css Hacks To Drastically Change The Look Of Your Wordpress Site


Basic Wordpress Css Beautiful Results In Minimal Time Part 1 Webcraft Tools



How To Minify Css In Wordpress Greengeeks



How To Use Custom Css Rules With Our Wordpress Themes



How To Edit Wordpress Theme Css Styles Youtube



Additional Css In Wordpress 4 7 What You Should Know



11 Best Free Wordpress Custom Css Plugins 21 Skt Themes



3 Ways To Style Specific Images In Wordpress



How To Customize Wordpress Site By Adding Custom Css



How To Use Custom Css In Wordpress Elmastudio



Simple Custom Css And Js Wordpress Plugin Wordpress Org



Wordpress How To Edit Css And Php Of Themes Jurosko Com



Gonzales Wordpress Plugin Remove Unwanted Css And Js Loading For Better Performance Optimization Goal Crunchify



How To Add A Line Break In Wordpress New Line Spacing



How To Change The Wordpress Logo Size In Any Theme



How To Customize A Wordpress Theme The Theme Foundry



Add Admin Css Wordpress Plugin Wordpress Org



Won T Load Css Wordpress Site Stack Overflow



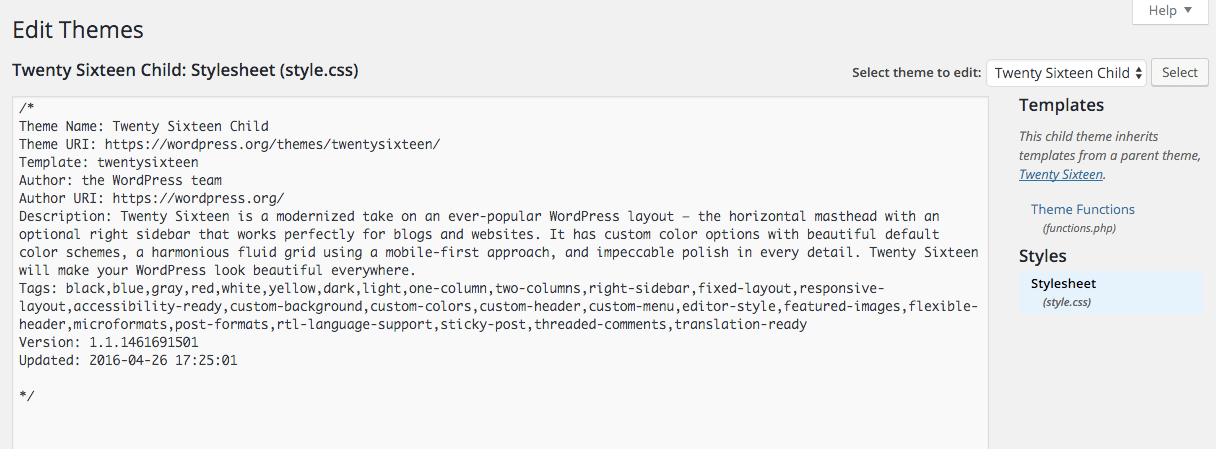
How To Create A Wordpress Child Theme Step By Step 21



Wordpress Index File Css Class Overwrite Child Template Style Css Stack Overflow



Wordpress Code How To Edit Wp Codes Without Breaking Your Website



Wordpress Css Basic Guide For Beginners Devrix



Color Picker Wordpress Control With A Dynamically Added Css Class By James Auble Medium



Custom Css With Jetpack For Wordpress Website Design Amethyst Website Design



How To Use Css In Wordpress Edit Add Customize Your Site S Look


Add Custom Javascript And Css To Wordpress Dynamic Drive Blog



Introduction To Basic Html Css For Wordpress Users Video Packt



Wordpress How To Edit Css And Php Of Themes Jurosko Com



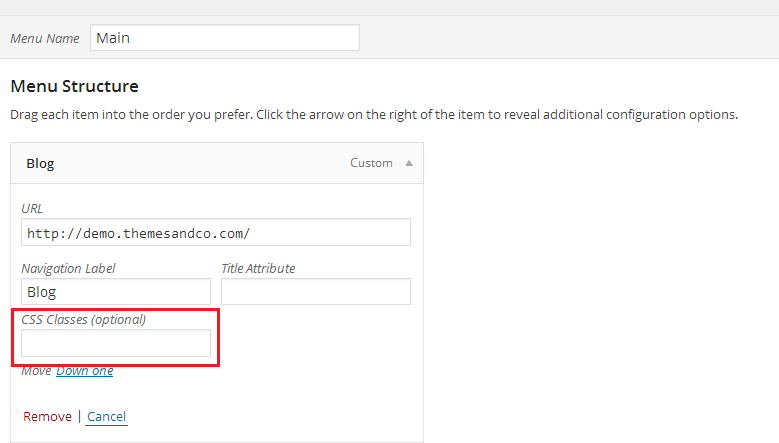
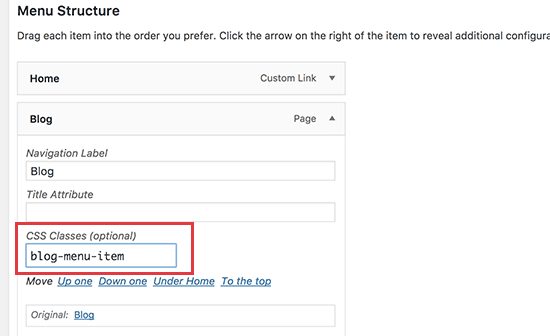
Css Classes In Wordpress Navigational Label Stack Overflow



How To Add Custom Css Html To Wordpress Post Red Stapler



How To Add Css Classes To A Gutenberg Block Wpshout



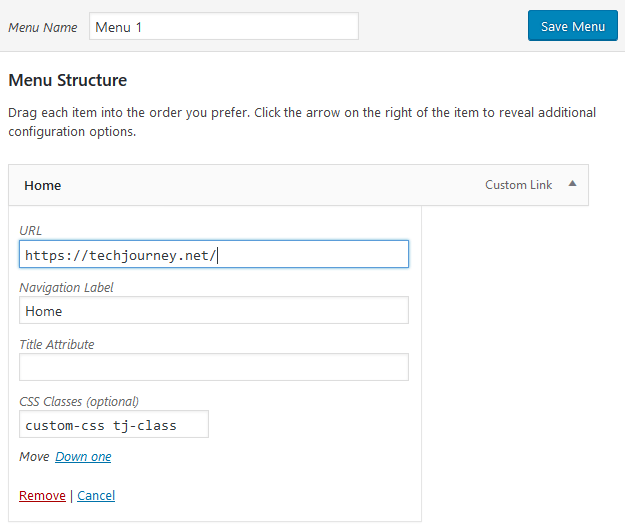
Add Additional Custom Css Class To Wordpress Menu Items Tech Journey



Why Your Custom Css Doesn T Work In Wordpress And How To Fix It The Media Temple Blog



How To Add Css Classes To Wordpress Menu Item Virendra S Techtalk



Beginner S Guide How To Use Css In Wordpress For Easy Style Tweaks



How To Modify Or Add Css To Your Wordpress Theme Silo Creativo



Wordpressでcssを編集する方法 Foxwp



Save Additional Css In Separate File Dynamically Wordpress Stack Overflow



How To Easily Add Custom Css To Your Wordpress Site



How To Quickly Test And Add Custom Css Code In Wordpress Press Customizr Documentation



How To Add Custom Css To A Wordpress Powered Website Right Away



5 Best Wordpress Css Plugins Hostgator Blog



7 Best Wordpress Plugins To Add Custom Css Code



How To Use Css In Wordpress Edit Add Customize Your Site S Look



Beginner S Guide How To Use Css In Wordpress For Easy Style Tweaks



Adding Css Classes To The Wordpress Menu Items Press Customizr



5 Quick Css Hacks To Drastically Change The Look Of Your Wordpress Site



Trigger A Call To Action Using A Unique Css Class Or Id Button And Wordpress Menu Item Convert Pro



Adding Custom Css Classes To Wordpress Menu Items Youtube



How To Easily Add Custom Css To Your Wordpress Site



Wordpress How To Assign And Use The Widgets Css Classes Template Monster Help


5 Best Wordpress Css Plugins Hostgator Blog



No Css Being Loaded On Backend Wordpress Development Stack Exchange



Wordpressサイトのcssを編集する方法 Wordpressカスタマイズ ホームページ制作 京都 ファンフェアファンファーレ



Should We Have Custom Css In Wordpress Tom Mcfarlin Tom Mcfarlin



Beginner S Guide How To Use Css In Wordpress For Easy Style Tweaks



How To Style Wordpress Navigation Menus Updated



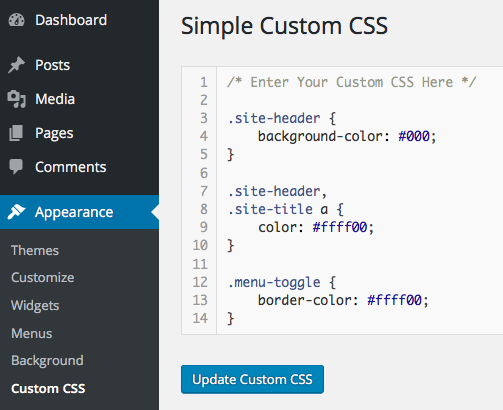
How To Add Custom Css To Wordpress Site Theme Or Plugin Better Host Review



Methods For Overriding Styles In Wordpress Css Tricks


Adding Custom Css To Your Site Total Wordpress Theme



How To Customize Your Wordpress Website S Css Elegant Themes Blog



How To Use Custom Css In Wordpress Resellerclub Blog



How To Add Custom Css To A Wordpress Site Themeum



How To Edit Wordpress Code Html Css Php Easy Guide



How To Easily Add Custom Css To Your Wordpress Site



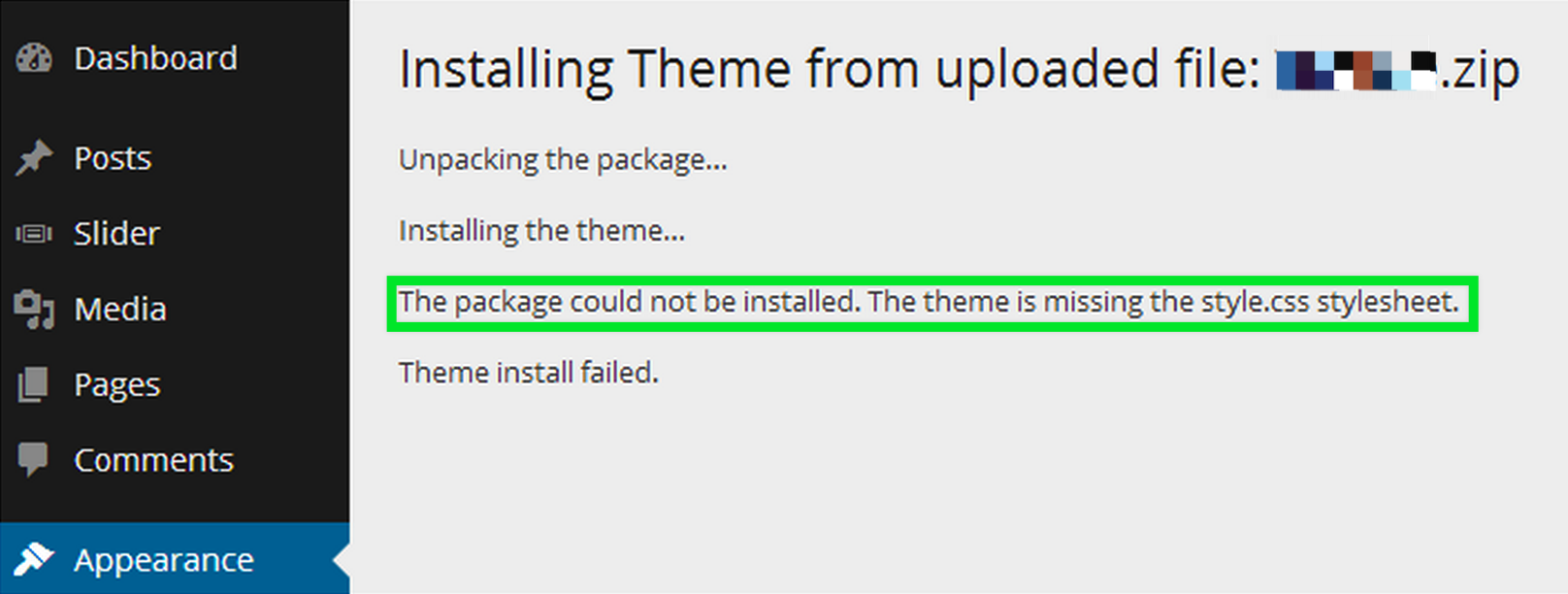
How To Fix Wordpress Theme Stylesheet Is Missing Error



Where Are Additional Css Files Stored Wordpress Development Stack Exchange



How To Customize Your Wordpress Website S Css Elegant Themes Blog



How To Edit Wordpress Code Html Css Php Easy Guide



初心者向け Wordpressでcssをカスタマイズする2つの簡単な方法 Codecampus



List Of Top 8 Useful Wordpress Css Plugin In 21 Galussothemes



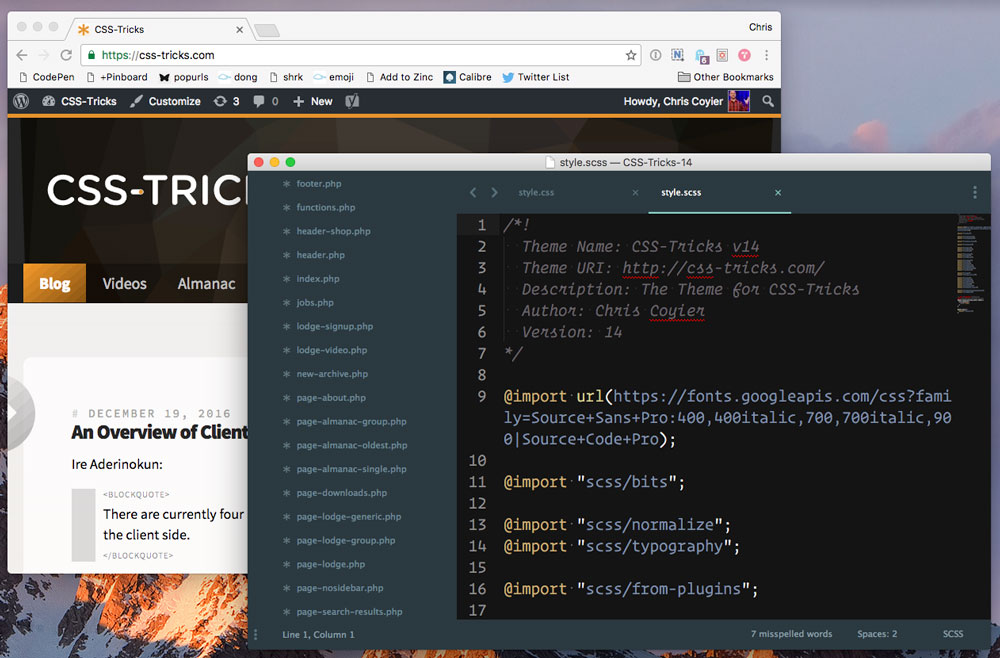
Css Tricks Poster Child Wordpress Site Media Temple Blog



How To Add Custom Css To A Specific Page Of Your Wordpress Site Press Customizr Documentation



Additional Css Coming To Wordpress Customizer How Will We React Proteusthemes



Writing Effective Css For Wordpress Cssigniter



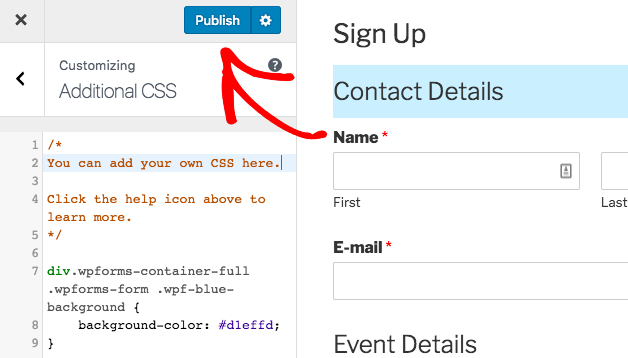
How To Add Custom Css Classes To Wpforms



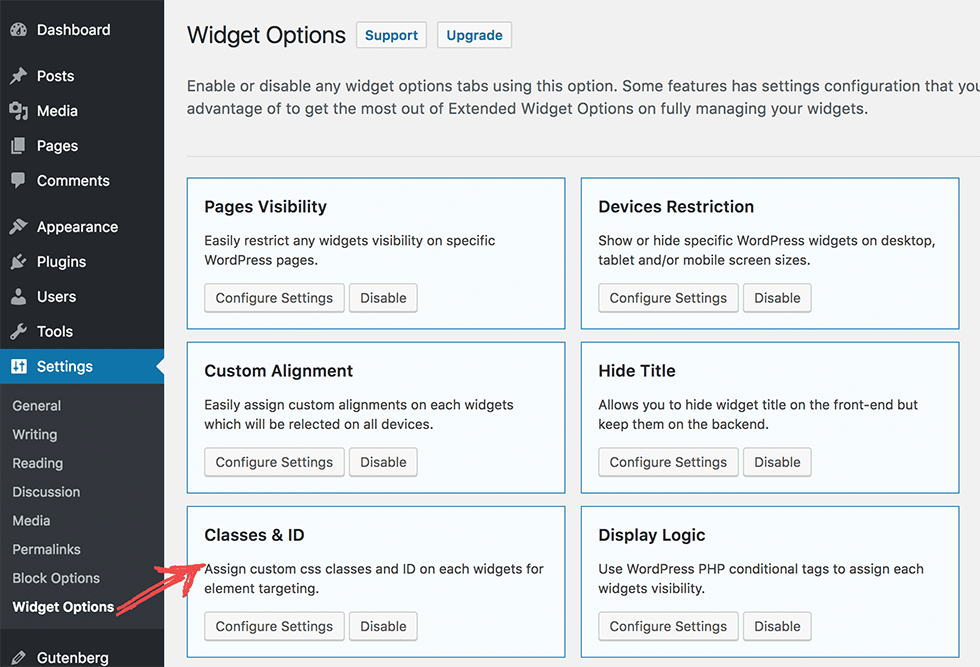
How To Add Custom Wordpress Widget Css Classes And Id



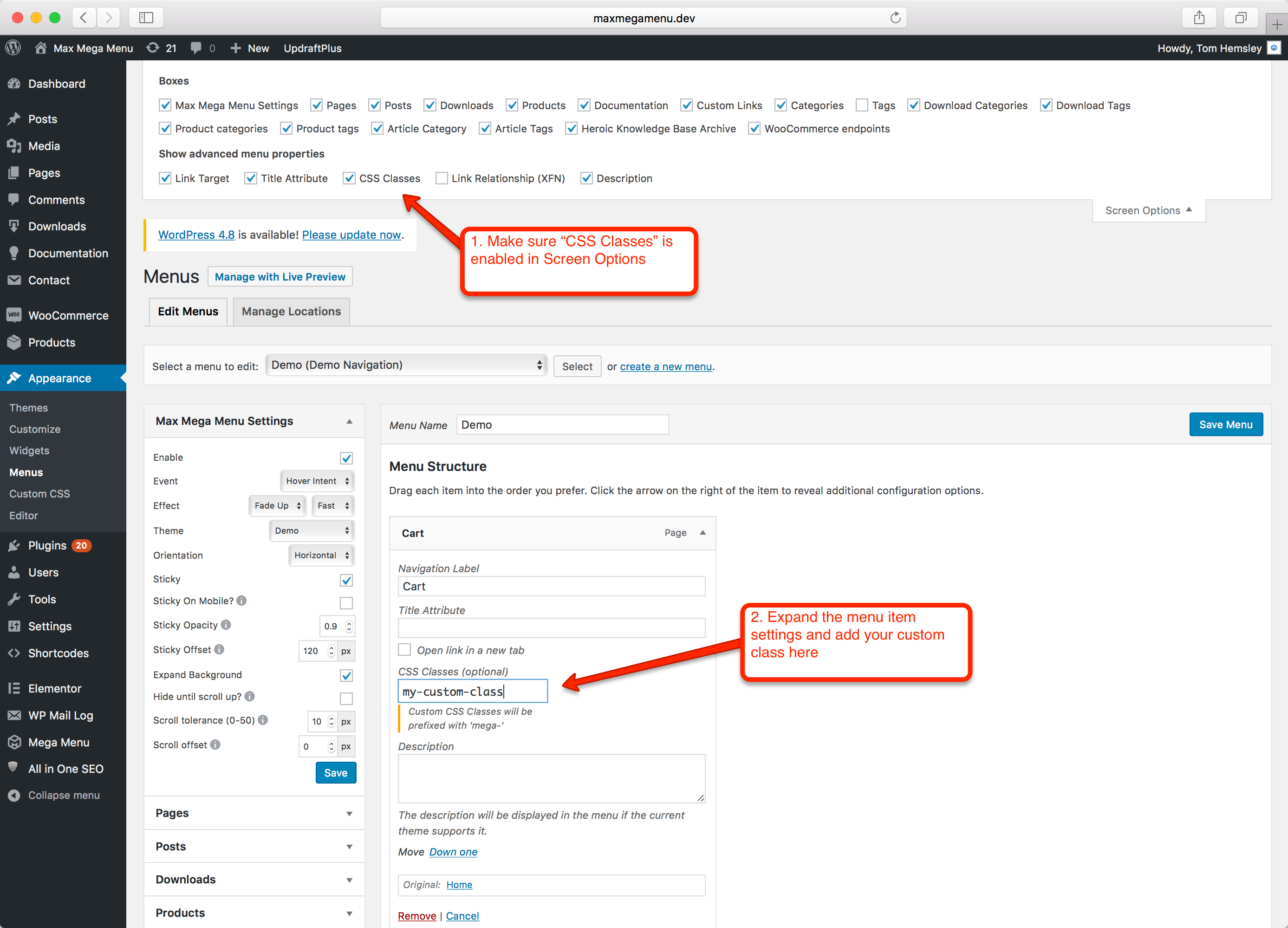
How To Add Custom Css Classes To Wordpress Menu Items Max Mega Menu



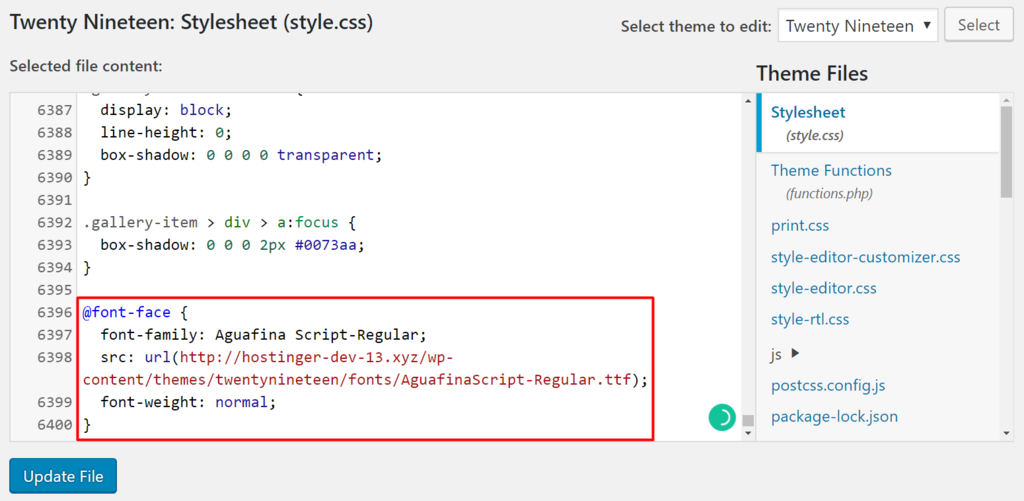
How To Add Custom Fonts To Your Wordpress Website



Methods For Overriding Styles In Wordpress Css Tricks



Wordpress Page With Custom Css Wpbakery Page Builder



Adding Custom Css To Your Wordpress Website How To Guide No Plugins By Mark L Chaves Medium



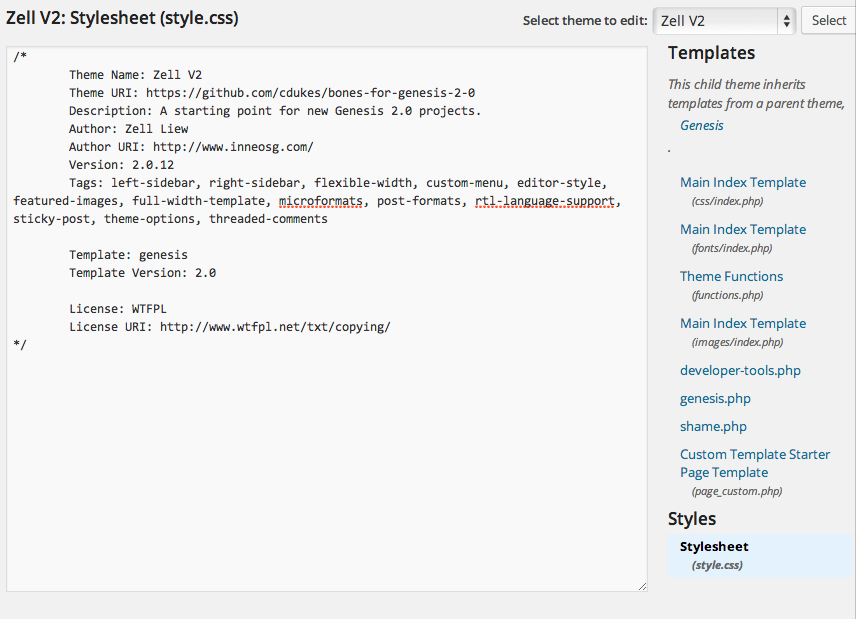
How To Find The Wordpress Css File Zell Liew



How To Add Css In Wordpress The Easy Way



How To Use Css In Wordpress Edit Add Customize Your Site S Look



How To Add Custom Css Html To Wordpress Post Red Stapler


コメント
コメントを投稿